
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



 云罗郡主
更新时间:2019-01-16 10:29:53
云罗郡主
更新时间:2019-01-16 10:29:53
允许通过Webpack加载和运行 Mocha 测试。
npm install --save-dev mocha-loader
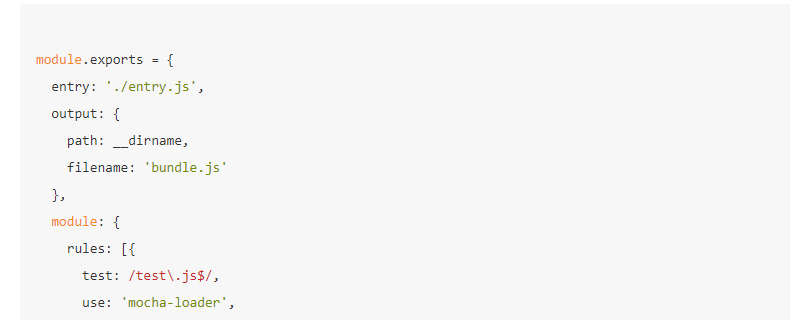
webpack.config.js
module.exports = {
entry: './entry.js',
output: {
path: __dirname,
filename: 'bundle.js'
}, module: {
rules: [{
test: /test\.js$/,
use: 'mocha-loader',
exclude: /node_modules/,
}]
}
}import test from './test'
webpack --module-bind 'mocha-loader!./test'
import test from './test'
import test from 'mocha-loader!./test'
推荐手册