
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



 云罗郡主
更新时间:2019-01-16 10:18:15
云罗郡主
更新时间:2019-01-16 10:18:15

The loader allows you to write mixed HTML, CSS and JavaScript Polymer elements and still use the full webpack ecosystem including module bundling and code splitting.

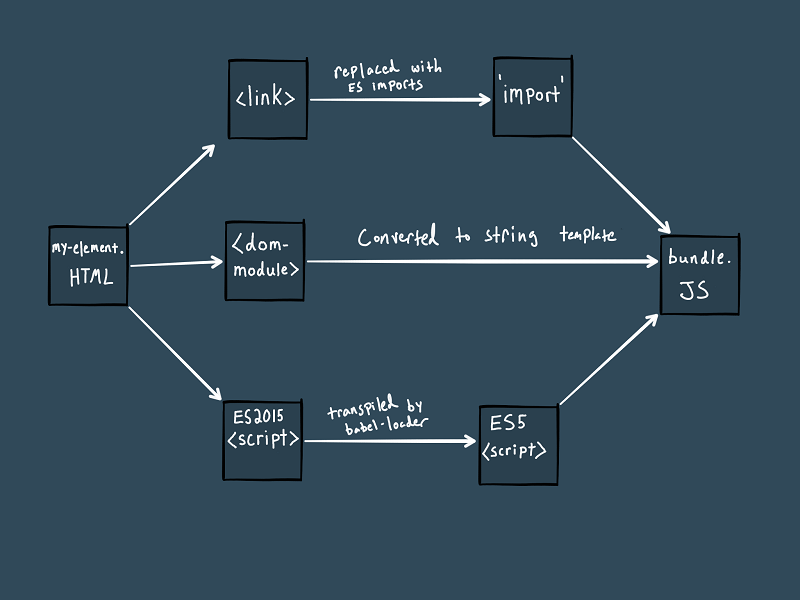
The loader transforms your components:
<link rel="import" href="./my-other-element.html"> -> import './my-other-element.html';<dom-module> becomes a string which is registered at runtime<script src="./other-script.js"></script> -> import './other-script.js';<script>/* contents */</script> -> /* contents */
What does that mean?
Any <link> "href" or <script> "src" that is not an external link and does not start with ~, /, ./ or a series of ../ will have ./ appended to the beginning of the value. To prevent this change use options ignoreLinks below.
tag | import |
|---|---|
<link rel="import" href="path/to/some-element.html"> | import "./path/to/some-element.html" |
<link rel="import" href="/path/to/some-element.html"> | import "/path/to/some-element.html" |
<link rel="import" href="../path/to/some-element.html"> | import "../path/to/some-element.html" |
<link rel="import" href="./path/to/some-element.html"> | import "./path/to/some-element.html" |
<link rel="import" href="~path/to/some-element.html"> | import "~path/to/some-element.html" |
{
test: /\.html$/,
include: Condition(s) (optional),
exclude: Condition(s) (optional),
options: {
ignoreLinks: Condition(s) (optional),
ignorePathReWrite: Condition(s) (optional),
processStyleLinks: Boolean (optional),
htmlLoader: Object (optional)
},
loader: 'polymer-webpack-loader'},See Rule.include and Condition in the webpack documentation. Paths
matching this option will be processed by polymer-webpack-loader. WARNING: If
this property exists the loader will only process files matching the given
conditions. If your component has a <link> pointing to a component e.g. in
another directory, the include condition(s) MUST also match that directory.
See Rule.exclude and Condition in the webpack documentation. Paths
matching this option will be excluded from processing by
polymer-webpack-loader. NOTE: Files imported through a <link> will not be
excluded by this property. See Options.ignoreLinks.
<link>s pointing to paths matching these conditions (see Condition in the
webpack documentation) will not be transformed into imports.
<link> paths matching these conditions (see Condition in the webpack
documentation) will not be changed when transformed into imports. This can
be useful for respecting aliases, loader syntax (e.g.markup-inline-loader!./my-element.html), or module paths.
If set to true the loader will rewrite <link import="css" href="..."> or <link rel="stylesheet" href="..."> that are inside the dom-module with <style>require('...')</style>. This will allow for the file to be processed by loaders that are set up in the webpack config to handle their file type.
<link> that is inside the <dom-module> but not in the <template> will be added to the <template> in the order the tags appear in the file. <dom-module>
<link rel="stylesheet" href="file1.css">
<template>
<link rel="stylesheet" href="file2.css">
</template>
</dom-module>
would produce
<dom-module>
<template>
<style>require('file1.css')</style>
<style>require('file2.css')</style>
</template>
</dom-module>2、The loader will only replace a <link> if the href is a relative path. Any link attempting to access an external link i.e. http, https or // will not be replaced.Options to pass to the html-loader. See html-loader.
If you'd like to transpile the contents of your element's <script> block you can chain an additional loader.
module: {
loaders: [
{
test: /\.html$/,
use: [
// Chained loaders are applied last to first
{ loader: 'babel-loader' },
{ loader: 'polymer-webpack-loader' }
]
}
]
}
// alternative syntax
module: {
loaders: [
{
test: /\.html$/,
// Chained loaders are applied right to left
loader: 'babel-loader!polymer-webpack-loader'
}
]
}Depending on how you configure the HtmlWebpackPlugin you may encounter conflicts with the polymer-webpack-loader.
Example:
{
test: /\.html$/,
loader: 'html-loader',
include: [
path.resolve(__dirname, './index.html'),
],
},
{
test: /\.html$/,
loader: 'polymer-webpack-loader'}This would expose your index.html file to the polymer-webpack-loader based on the process used by the html-loader. In this case you would need to exclude your html file from the polymer-webpack-loader or look for other ways to avoid this conflict. See: html-webpack-plugin template options
Not all Polymer Elements have been written to execute as a module and will require changes to work with webpack. The most common issue encountered is because modules do not execute in the global scope. Variables, functions and classes will no longer be global unless they are declared as properties on the global object (window).
class MyElement {} // I'm not global anymore
window.myElement = MyElement; // Now I'm global againFor external library code, webpack provides shimming options.
this keyword to reference window.You may need to apply multiple shimming techniques to the same component.
The webcomponent polyfills must be added in a specific order. If you do not delay loading the main bundle with your components, you will see the following exceptions in the browser console:
Uncaught TypeError: Failed to construct 'HTMLElement': Please use the 'new' operator, this DOM object constructor cannot be called as a function.
Reference the demo html filefor the proper loading sequence.
推荐手册