
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



 云罗郡主
更新时间:2019-01-16 09:57:10
云罗郡主
更新时间:2019-01-16 09:57:10
imports-loader允许您使用依赖于特定全局变量的模块。
这对于依赖全局变量(如$或窗口对象)的第三方模块很有用。导入加载器可以添加必要的Require(“whatever”)调用,因此这些模块与Webpack一起工作。
npm install imports-loader
假设你有 example.js 这个文件
$("img").doSomeAwesomeJqueryPluginStuff();然后你可以像下面这样通过配置 imports-loader 插入 $ 变量到模块中:
require("imports-loader?$=jquery!./example.js");这将简单的把 var $ = require("jquery"); 前置插入到 example.js 中。
| loader 查询值 | 含义 |
|---|---|
angular | var angular = require("angular"); |
$=jquery | var $ = require("jquery"); |
define=>false | var define = false; |
config=>{size:50} | var config = {size:50}; |
this=>window | (function () { ... }).call(window); |
使用逗号 , 来分隔和使用多个值:
require("imports-loader?$=jquery,angular,config=>{size:50}!./file.js");同样的,在你的 webpack.config.js 配置文件中进行配置会更好:
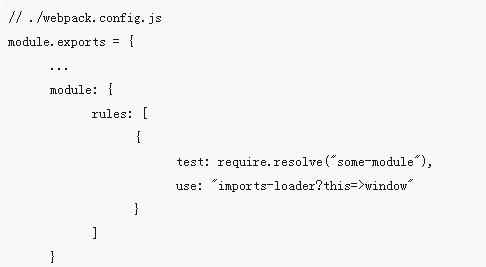
// ./webpack.config.js
module.exports = {
...
module: {
rules: [
{
test: require.resolve("some-module"),
use: "imports-loader?this=>window"
}
]
}
};imports-loader?$=jquery
imports-loader?angular
有很多模块在使用 CommonJS 前会进行 define 函数的检查。自从 webpack 两种格式都可以使用后,在这种场景下默认使用了 AMD 可能会造成某些问题(如果接口的实现比较古怪)。
你可以像下面这样轻松的禁用 AMD
imports-loader?define=>false
关于兼容性问题的更多提示,可以参考官方的文档 Shimming Modules。
推荐手册