uitalertview
来自于:APICloud立即使用
概述
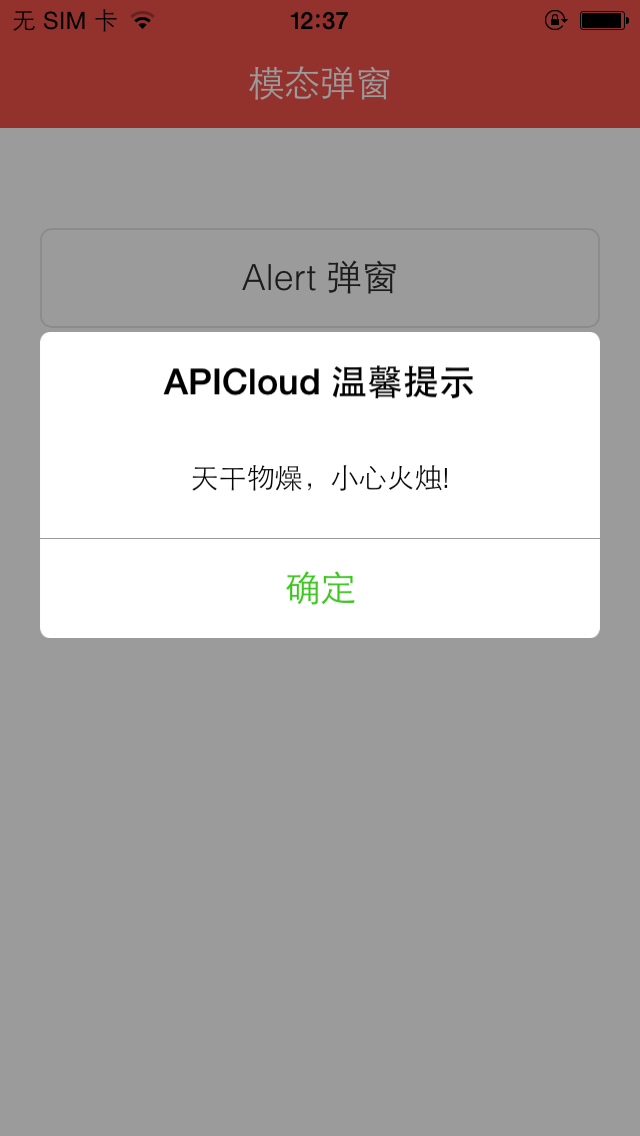
uitalertview 小程序模块,可弹出 alert 样式的对话框。本小程序模块基于UI模块引擎语法开发的,开发者可下载后直接使用或根据实际需要修改内部UI样式,完成该功能的二次开发。 (本模块为公测版)
UI模版引擎调用本模块方法
下载本模块,解压后安置在UI模版引擎对应的 widget 目录中,并在app.json文件中添加本模块的相对路径地址
在引用页面,初始化 UITemplate 引擎模块
使用 UITemplate.openView 方法调用本模块。
注意事项
调用处理
需要将alert的参数封装在pageParam参数对象中,然后将该对象通过 UITemplate.openView 的 data 参数传递给本模块进行显示。
pageParam中具体参数如下:
title [String]
弹窗标题, 必填, 无默认值
msg [String]
弹窗内容, 选填, 无默认值
buttonName [String]
按钮名称,选填, 默认按钮名称 “确定”
回调处理
收到回调事件后,关闭alert弹窗
示例代码
// 前置步骤,需要先使用 init 方法初始化 UITemplate
var UITemplate = api.require("UITemplate");
UITemplate.openView({
name: 'alert',
url: 'pages/uitalertview/alertview',
rect: {
marginTop: 0,
h: 'auto',
w: 'auto'
},
level: 'alert',
data: {
pageParam: {
title: 'APICloud 温馨提示',
msg: '天干物燥,小心火烛!'
}
}
},function(ret,err){
if(ret && 'buttonClick' == ret.type ){
_UITemplate.closeView({name: 'alert'});
// 此处可填写回调代码逻辑
}
});
补充说明
需要先初始化 UITemplate 引擎模块后方可调用本模块
本模块支持使用UI模版引擎语法修改UI样式内容,语法说明文档地址
可在 GitHub 上 下载本模块 DEMO 示例
可用性
iOS系统,Android系统
可提供的1.0.0及更高版本