纵向间距关系#

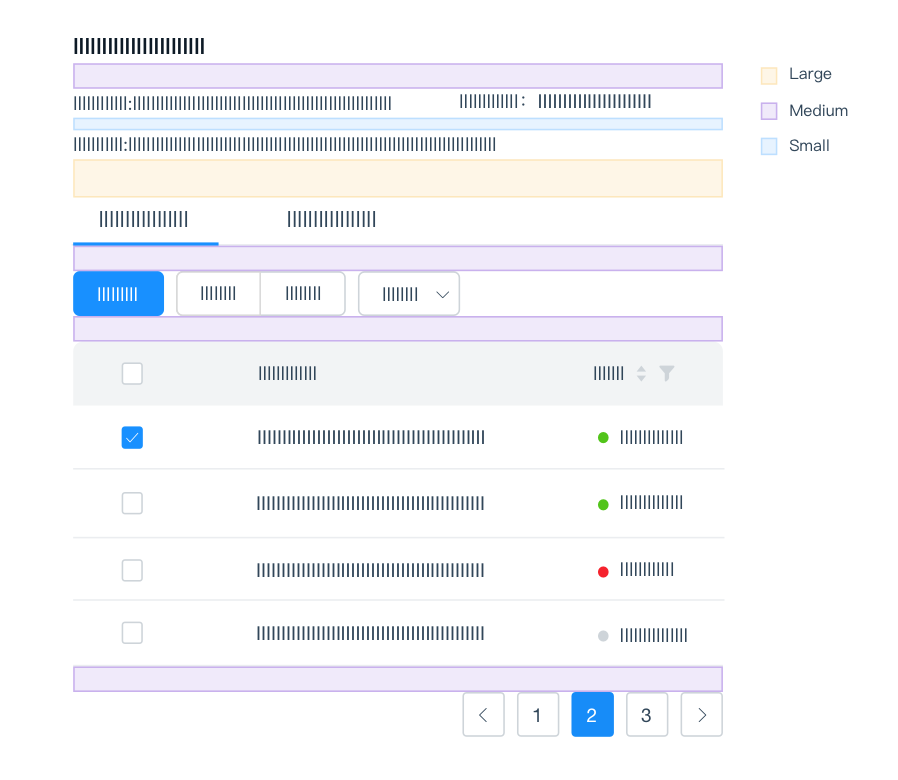
纵向间距示例
在 Ant Design 中,这三种规格分别为:8px(小号间距)、16px(中号间距)、24px(大号间距)。
通过「小号间距」、「中号间距」、「大号间距」这三种规格来划分信息层次。

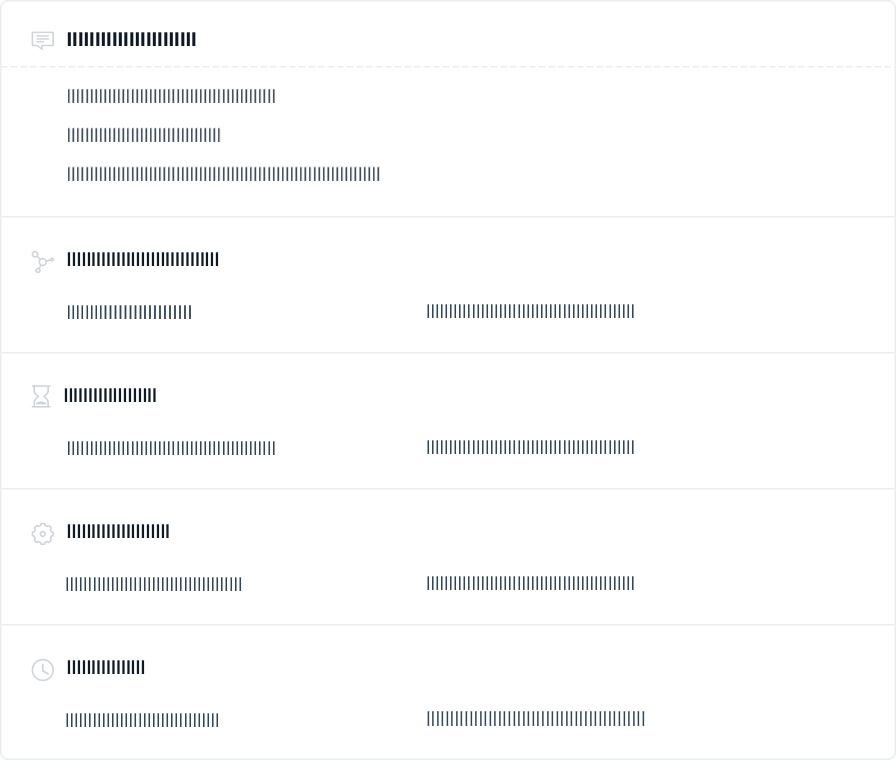
增加元素示例
通过增加「分割线」来拉开层次。
在这三种规格不适用的情况下,可以通过加减「基础间距」的倍数,或者增加元素来拉开信息层次。
注:在 Ant Design 中,
y = 8 + 8 * n。其中,n >= 0,y 是纵向间距,8 是「基础间距」。
横向间距关系#

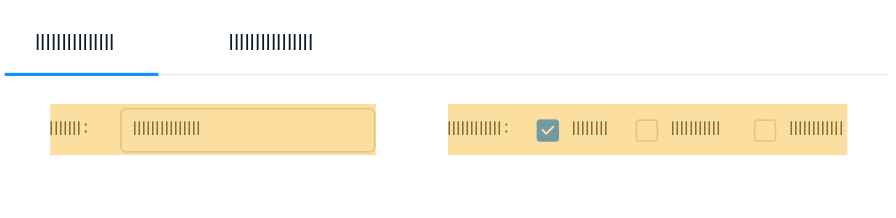
组合排布示例
为了适用不同尺寸的屏幕,在横向采用栅格布局来排布组件,从而保证布局的灵活性。

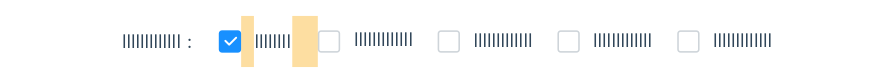
复选框内示例
在一个组件内部,元素的横向间距也应该有所不同。
 Ant Design
Ant Design