CDN 链接
React 和 ReactDOM 都可以在 CDN 上获得。
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>上面的版本只适合开发环境,不适合生产环境。压缩并优化后的 React 可用生产版本在:
<script crossorigin src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>如果要加载指定版本的 react 和 react-dom ,只要把以上代码中的 16 替换为相应的版本数字即可。
为什么有 crossorigin 属性?
如果你从 CDN 引用 React,我们建议保留 crossorigin 属性设置:
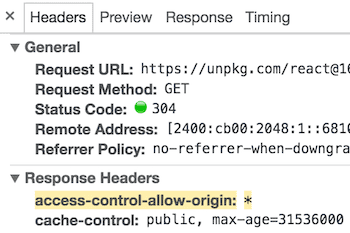
<script crossorigin src="..."></script>我们还建议验证你正在使用的 CDN 设置了 Access-Control-Allow-Origin: * HTTP标头:
这可以在 React 16 及更高版本中实现更好的 错误处理体验。