
很多时候,开发人员需要展示代码段,可能是用于演示,博客或者是摘要。
那么有哪些程序代码的工具呢?
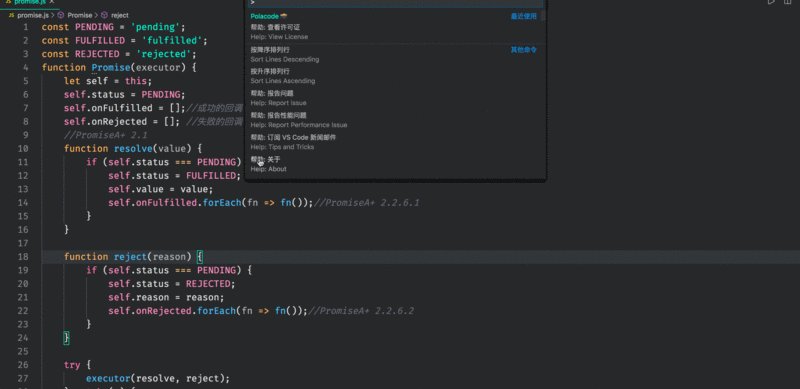
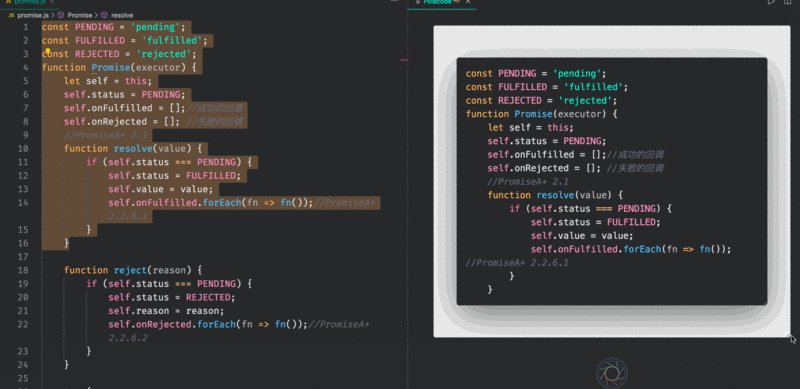
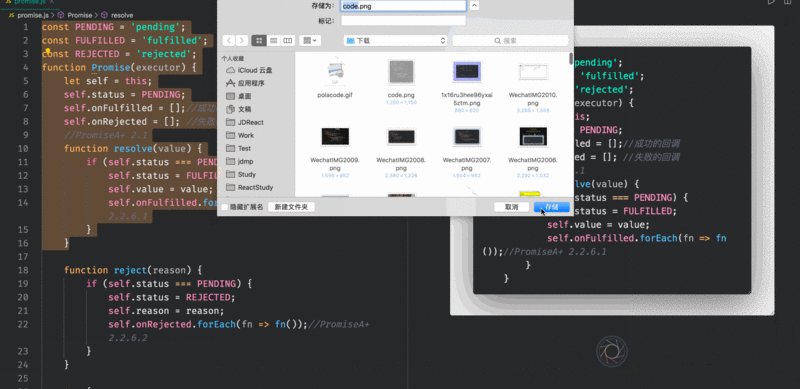
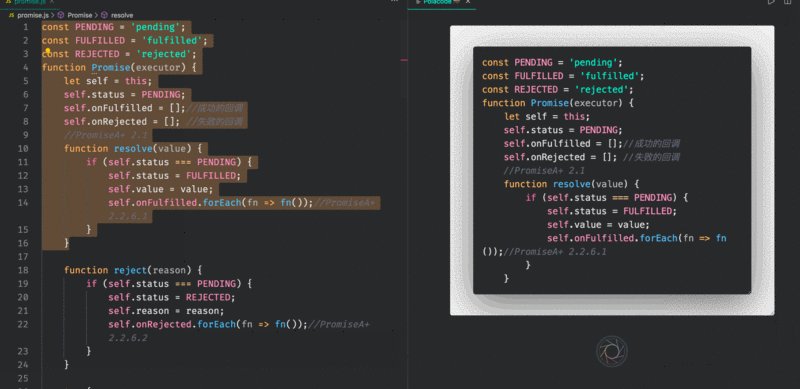
1. Polacode
https://github.com/octref/polacode
如果你喜欢VS Code,那么这个适合你! Polacode 是一个VS Code扩展,可以直接从 VSCode 获取漂亮的代码屏幕截图。

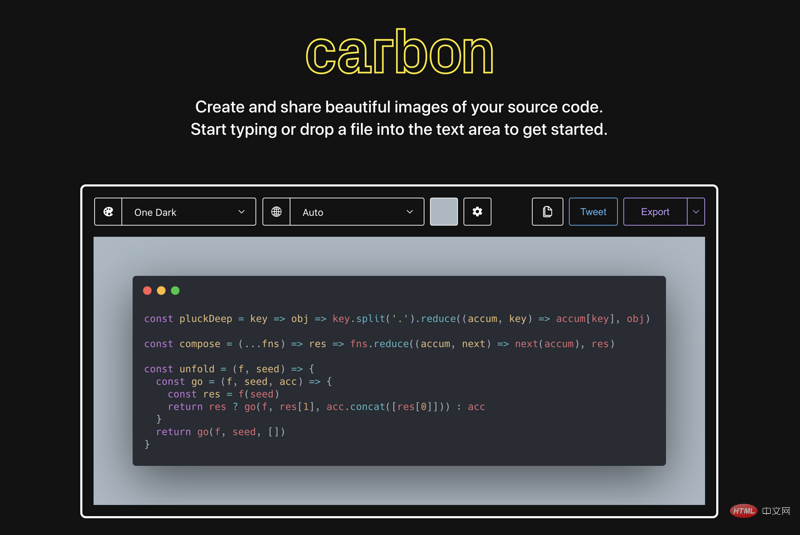
2. carbon.now.sh
https://carbon.now.sh/
创建并共享源代码的精美图片。
开始输入或将文件拖入文本区域以开始使用。
你还可以将 GitHub 与 carbon 连接起来。

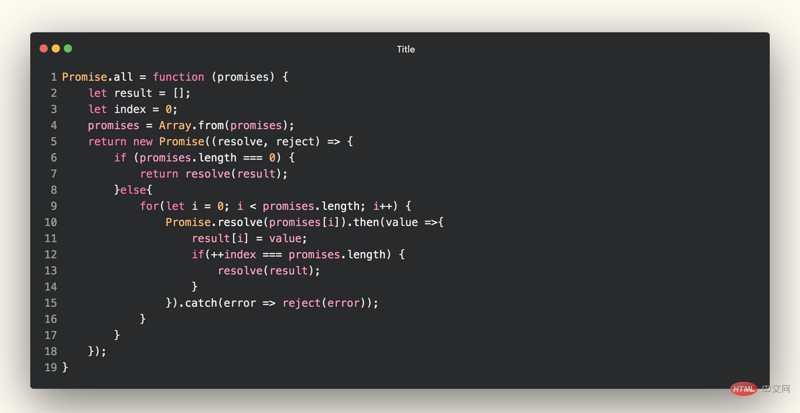
3. codeimg.io
https://codeimg.io/
关于 codeimg 最好的部分是他们已经有社交媒体模板。因此,不必担心画布大小。
从功能上来说,与 carbon.now.sh 相比, codeimg 有更多选项。
这是使用codeimg.io创建的 Facebook 模板

4. Pastie
http://pastie.org/
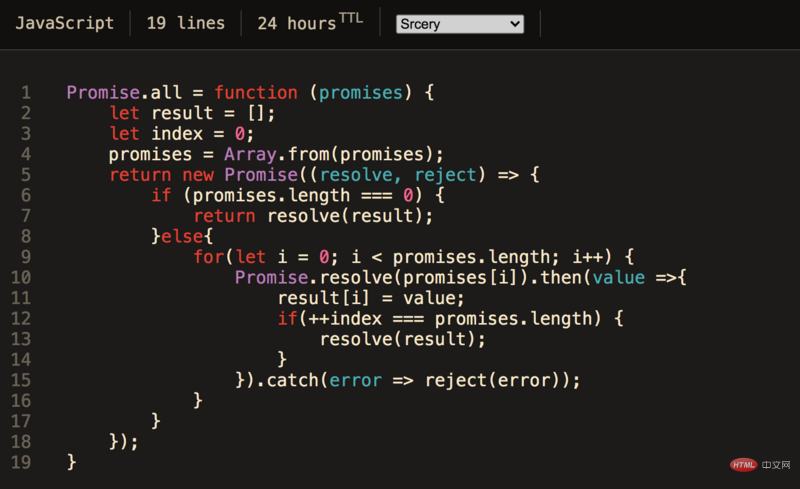
如果您喜欢极简主义,并且只想共享代码作为链接而不是截图,那么Pastie就是您的理想选择。
这是在朋友/同事之间共享代码的完美选择。 Pastie生成的链接有效期为24小时。
注意:Pastie使用HTTP而不是HTTPS。这意味着它缺乏加密并且不安全。

5. Rust playground
https://play.rust-lang.org/
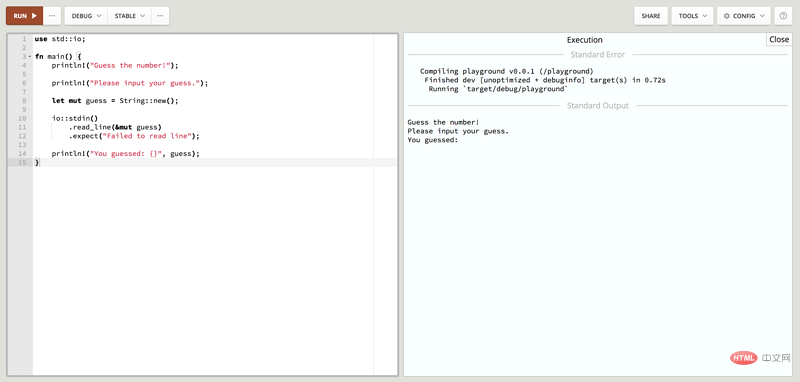
如果你是 Rust 开发者,那么这个将适合你。
在浏览器界面上运行 Rust 编译器,以尝试使用该语言。和 Pastie 一样,它也可以共享代码段链接。

6. Silicon
https://github.com/Aloxaf/silicon
这是用 Rust 语言实现的 carbon.now.sh。
Silicon 可以解决的carbon.now.sh问题:
- 没有Internet和浏览器就无法工作。
- 无法与Shell配合使用。 (尽管有carbon-now-cli,但是它的体验不是很好,特别是当网络不太好时。)
用法:
silicon main.rs -o main.png

好嘛,如果看到这里,说明是真爱了。要不要给我的 GitHub 增加一个 star。
本文转载自:https://segmentfault.com/a/1190000024472559
想要了解更多相关知识,可访问 前端学习网站!!
以上就是6种展示代码的工具推荐的详细内容,更多请关注html中文网其它相关文章!