相关推荐:chrome开发者工具
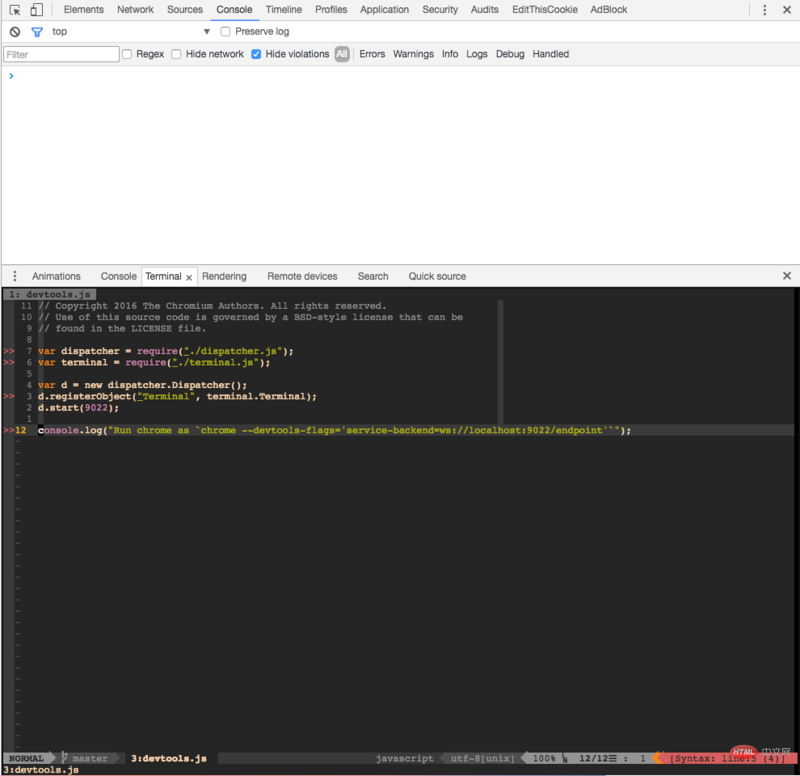
先来看一张最终效果图:

具体步骤
打开 Chrome DevTools 的实验功能:用 Chrome 打开
chrome://flags/#enable-devtools-experiments(选择开启,然后重启浏览器);打开 Chrome DevTools,按 F1 键,选择左侧的
Experiments标签,然后连续按 7 下 shift 键,在显示出的实验功能中勾选Terminal in drawer;然后从右上角的菜单中选择
Terminal,如下:
如果提示
Terminal service is not available请按下面的步骤继续进行。安装
devtools-backend工具(需要 node 5.10.0 及以上版本),并运行devtools-backend命令。npm i -g devtools-backend devtools-backend
退出 Chrome,然后在命令行中运行以下命令(Windows 中要修改为 Chrome 的具体路径)打开 Chrome。
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --devtools-flags='service-backend=ws://localhost:9022/endpoint'
再次打开 DevTools 的
Terminal,就会看到效果了。
注:默认打开的是 bash,如果安装了 zsh 的话,可以在 Terminal 中运行 zsh 进行切换。还等什么,赶快来体验一下吧。
参考:
本文转载自:https://segmentfault.com/a/1190000008445976
想要了解更多相关知识,可访问 前端学习网站!!
以上就是怎么在 Chrome DevTools 中运行终端?(方法介绍)的详细内容,更多请关注html中文网其它相关文章!