
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



 前端控更新时间:2019-01-07 15:44:48
前端控更新时间:2019-01-07 15:44:48在Chrome DevTools中设置持久化编写,以便您可以立即查看更改并将这些更改保存到磁盘。
Chrome DevTools允许您更改网页上的元素和样式,并实时查看更改效果。 默认情况下,刷新浏览器,更改就会消失,除非您已经手动将其复制并粘贴到外部编辑器中,并保存。
Workspaces(工作区)允许您将这些更改保存到磁盘,而不必离开Chrome DevTools。将从本地Web服务器提供的资源映射到磁盘上的文件,并查看对这些文件所做的更改。
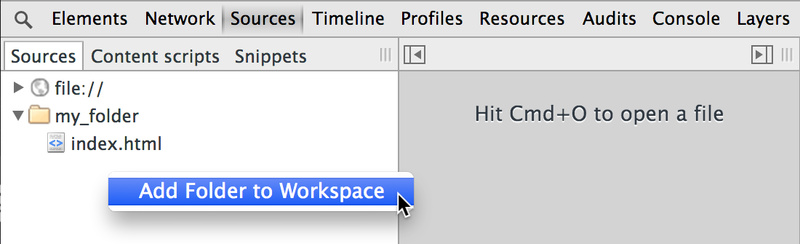
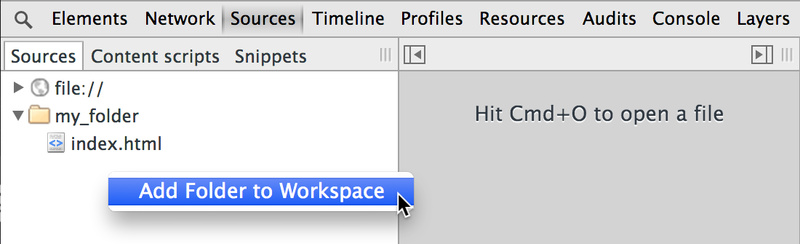
Elements(元素)面板中进行的样式更改会自动保存;DOM更改则不会。在Sources(源文件)面板中保存元素更改。要使一个本地文件夹中的源文件在Sources(源文件)面板中可编辑,你需要进行如下设置:
Add Folder to Workspace(将文件夹添加到工作区)。点击Allow(允许),来允许Chrome访问该文件夹。

通常情况下,本地文件夹应该包含将要保存到WEB服务器的原始源文件。如果您不想通过Workspaces(工作区)更改这些原始文件,你可以制作文件夹的副本并将其指定为Workspaces(工作区)文件夹。
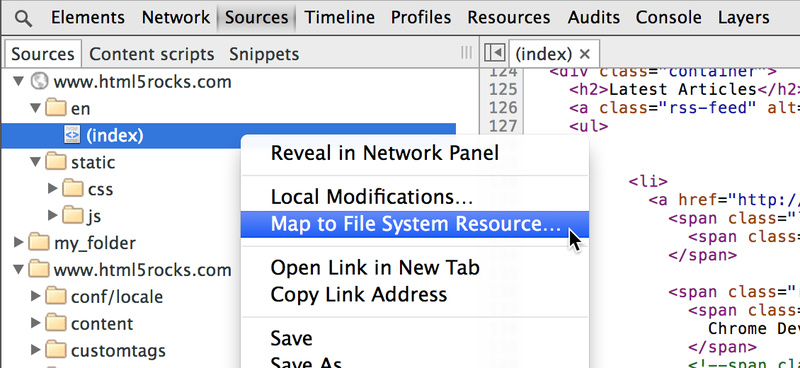
您已将本地文件夹映射到工作区,但提供给浏览器仍然是网络文件夹的内容。要在浏览器中自动执行持久化更改,需要将文件夹中的本地文件映射到一个 URL 上:
Sources(源文件)左侧面板上的文件。Map to File System Resource(映射到文件系统资源)。在Chrome中重新载入网页。

此后,Chrome会加载映射的工作区内容,而不是网络内容。这样你可以直接在本地文件中编辑、预览、保存,而无需在Chrome和外部编辑器之间重复切换。
Workspaces(工作区)虽然很强大,有一些限制你应该注意。
Elements(元素)面板中改变的样式会被保存。对DOM的更改不会被保存。element.style或内联样式的更改不会被保存。(如果你有内联样式,它们可以在Sources(源文件)面板上更改。)Elements(元素)面板中的样式更改会立即保存,而不需要显式按Ctrl+S或Cmd+S(Mac)保存。.html,以便查看执行版本。除了编辑现有文件之外,你还可以在用于工作区的本地映射目录中添加和删除文件。
要添加一个文件:
Sources(源文件)窗格中的文件夹。New File(新文件)。newscripts.js),然后按Enter; 该文件将添加到本地文件夹。要删除一个文件:
Sources(源文件)窗格中的文件。Delete(删除),点击Yes确认 。在对文件进行实质性更改之前,有必要复制原始文件来备份。
要备份一个文件:
Sources(源文件)窗格中的文件。Make a Copy....(备份)。mystyles-org.css),然后按Enter键。当你在Workspaces(工作区)中直接创建或者删除文件时,Sources(源文件)窗格中的目录会自动刷新并且显示目录中文件的变化。如果没有显示出来,你可以右键点击一个文件夹然后选择 Refresh 来刷新。
如果在外部编辑器中并行打开并且修改文件,并希望这些修改显示在DevTools中的时候,刷新是非常有用的。通常DevTools会自动捕获这样的更改,但如果你不敢确定,只需刷新文件夹即可。
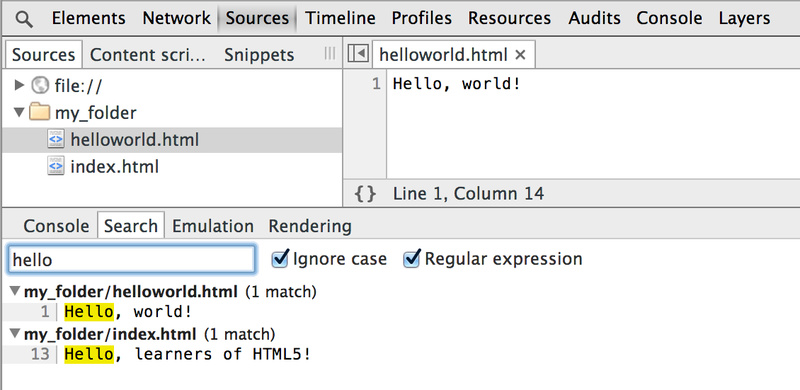
要在DevTools中搜索已经加载的文件,请按Ctrl+O或Cmd+O(Mac),可以打开搜索对话框。 您在工作区中也可以这么做,但同时会搜索到远程加载的文件和工作区中的本地文件。
要跨文件搜索字符串:
search(搜索)抽屉式窗格:单击Show Drawer(显示抽屉式窗格)按钮( ),然后单击
),然后单击Search(搜索)选项卡;或按Ctrl+Shift+F或Cmd+Opt+F(Mac)。如果字符串是正则表达式或需要不区分大小写,请勾选相应的复选框。

搜索结果显示在抽屉式窗格中,按文件名列出,文件名后面会显示每个文件中的匹配数。使用展开( )和折叠(
)和折叠( )箭头可展开或折叠给定文件的结果。
)箭头可展开或折叠给定文件的结果。
推荐手册