
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



 前端控更新时间:2019-01-07 15:44:45
前端控更新时间:2019-01-07 15:44:45您的代码编辑器是您主要的开发工具;你使用它来编写和保存代码。通过学习编辑器的快捷方式和安装主要的插件,可以使你更好,更快编写代码。
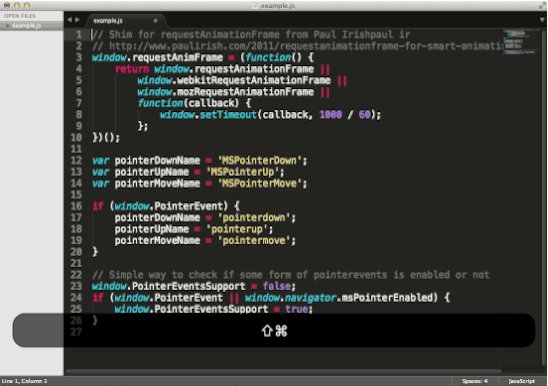
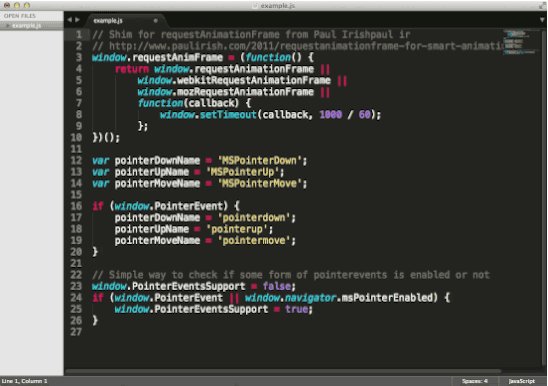
Sublime是一个伟大的编辑器,具有可靠的基础功能,使编写代码变得愉快。您可以安装一个包管理器,以便于安装插件和添加新功能。
目前Sublime Text有两个下载选项,版本2或版本3。版本3是相当稳定的,可以安装一些 Sublime Text 2 中不可用的插件包,但是你也可能会觉得版本2更好用。
包管理器可以方便地查找,安装和更新软件包与插件。

您可以按照以下说明安装 Sublime 的包管理器:https//packagecontrol.io/installation。
包管理器安装好之后,看下文中,我们推荐的插件列表。
插件可帮助您提高开发效率。在开发过程中,你不得不回到其他工具做一些什么事情?
比如,Linting 插件,他可以显示尚未提交的更改。 与其他工具集成,例如GitHub插件。
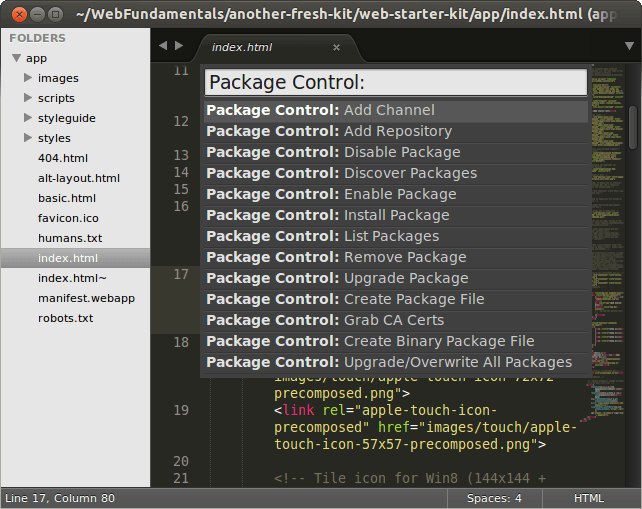
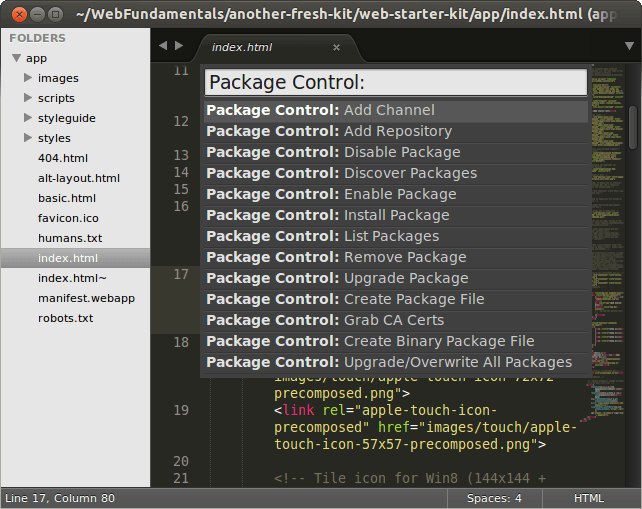
包管理器使得查找,安装和更新插件非常容易:
Install Package。下面是我们喜欢的插件,并建议您安装,因为他们能帮助您加快开发速度:
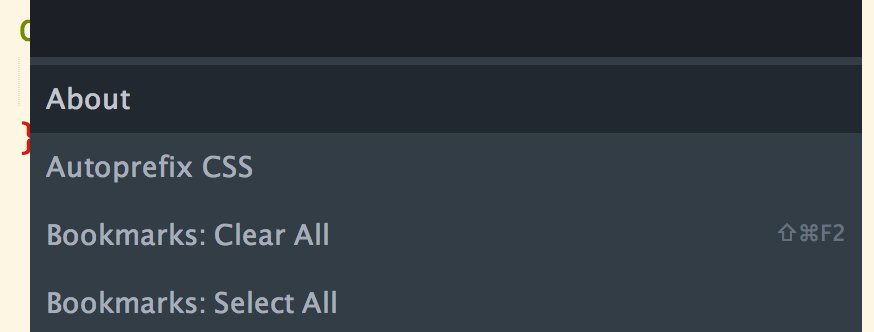
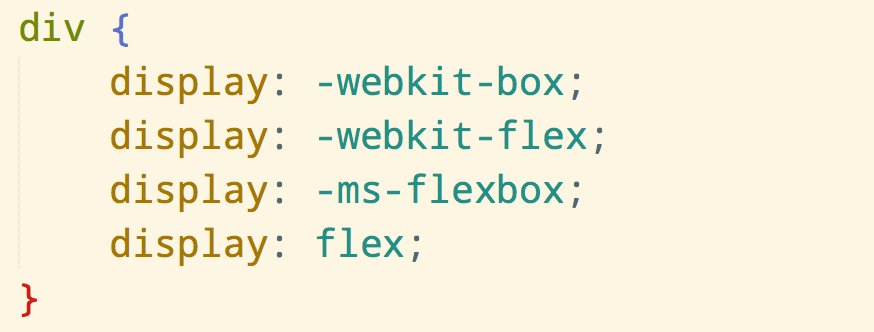
如果你想要一个快速的方法,在您的CSS上添加浏览器供应商前缀,你可以用这个插件。
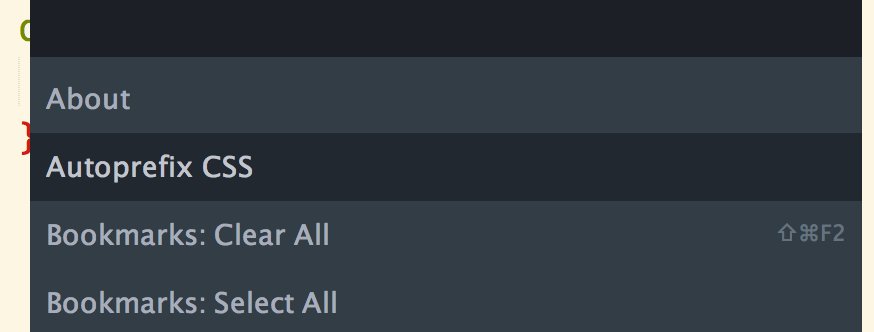
编写CSS,忽略浏览器供应商前缀,当您想添加它们时,打开命令面板(快捷键Ctrl+Shift+P(Windows) 或者Cmd+Shift+P(Mac)),并键入Autoprefix CSS。
我们将介绍如何在构建过程中自动执行这点,这样保持你的CSS精简,你不需要老是记得去按Ctrl+Shift+P执行它。

从调色板中选择任意颜色并使用Ctrl+Shift+C(Windows) 或者Cmd+Shift+C(Mac)将其添加到CSS。

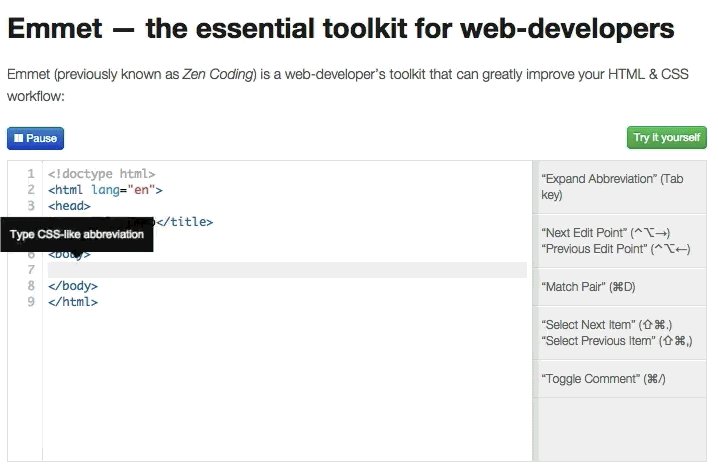
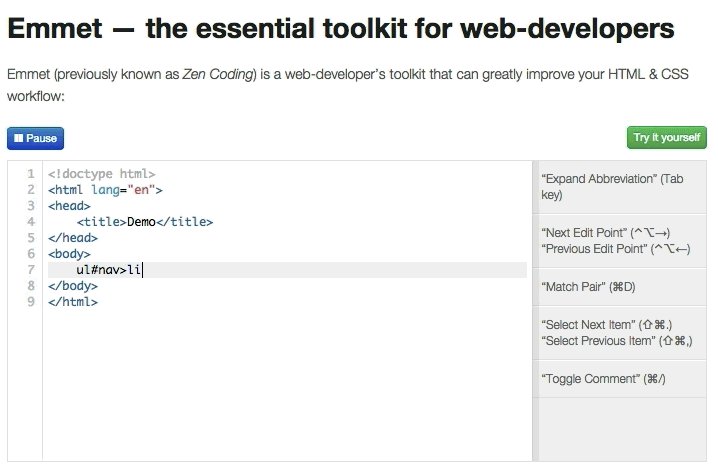
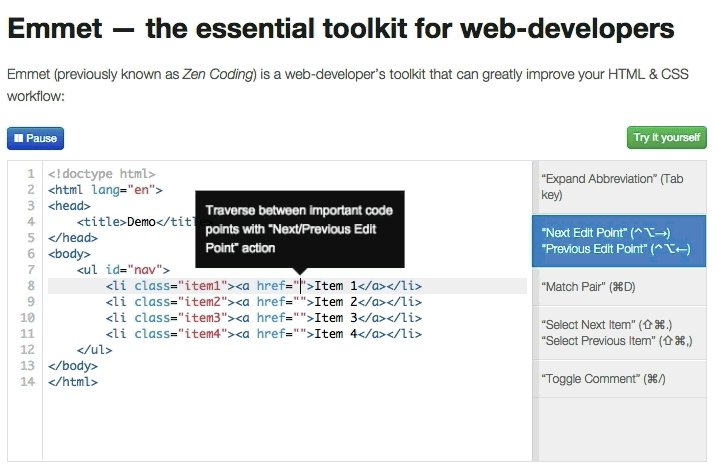
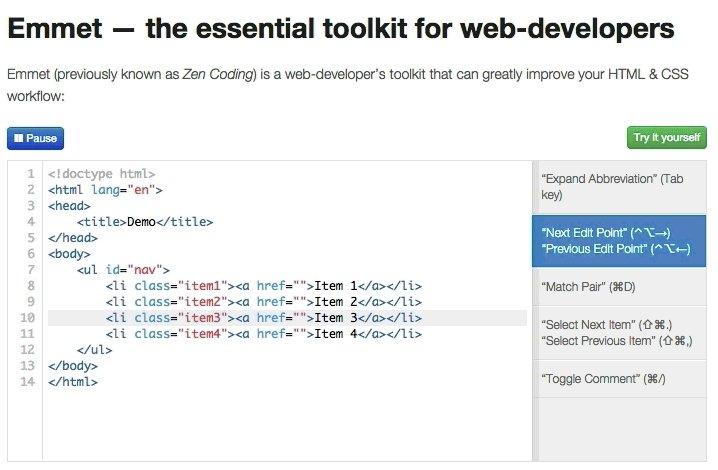
在你的文本编辑器中添加一些有用的键盘快捷键和代码片段。查看视频,了解它的功能(个人最喜欢的是Toggle Comment(切换注释)命令)。

此扩展为您提供一个格式化HTML,CSS和JS的命令。甚至可以在保存文件时美化您的文件。

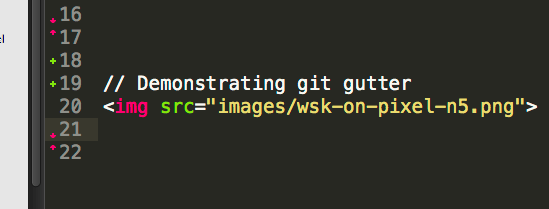
对文件进行更改的行号槽中添加一些标记。

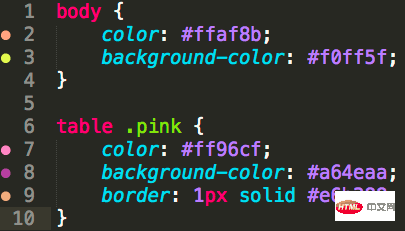
Gutter Color会在CSS旁边的行号槽中显示一个小小的颜色示例。

该插件需要ImageMagick。如果你系统是Mac OS X,我们建议在CactusLabs上尝试安装 ImageMagick 程序(您可能需要重新启动计算机才能使其正常工作)。
推荐手册