
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号


使用 Chrome 开发者工具的Device Mode(设备模式)来构建移动优先,完全响应式的网站。了解如何使用它来模拟各种设备及其功能。
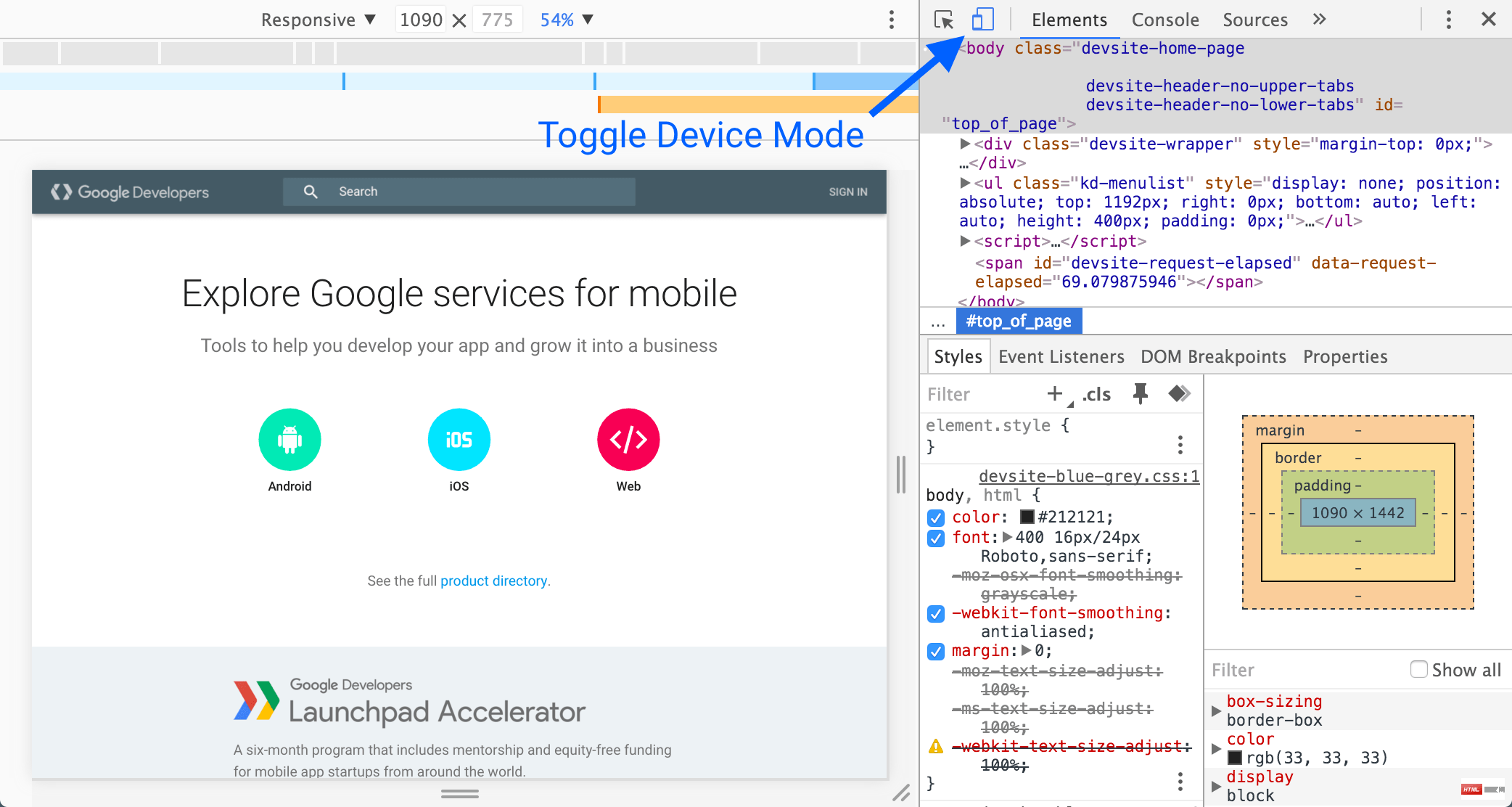
Device Mode(设备模式)切换Device Mode(设备模式)来控制Device Mode(设备模式)的开和关。

当Device Mode(设备模式)打开时,图标为蓝色( )。
)。
关闭时,图标为灰色( )。
)。
默认情况下启用Device Mode(设备模式)。
您也可以按Command+Shift+M(Mac) 或者Ctrl+Shift+M(Windows, Linux) 来切换设备模式。要使用此快捷方式,你的开发者工具窗口需要获取焦点。如果焦点您的可视窗口上,那么将触发Chrome的切换用户快捷方式。
推荐手册