
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号


了解安全问题(Security 面板)
HTTPS为您的网站提供关键安全和数据完整以及用户的隐私数据信息。使用Chrome DevTools中的Security(安全)面板可
以调试安全隐患,并确保您已在网站上正确实施HTTPS。
TL;DR
使用Security中的Overview(概述)立即查明当前页面是否安全。
检查单个origins来查看连接和证书详细信息(对于Secure Origins)或者确定哪些请求是不受保护的(对于Non-
Secure Origins)。
Security Overview (安全概述)
要查看页面整体的安全性,打开DevTools并转到Security面板。
你看到的第一件事是Security Overview(安全概述)。一目了然,Security Overview(安全概述)会告诉您的页面是否安
全。安全的页面会显示信息:his page is secure (valid HTTPS).

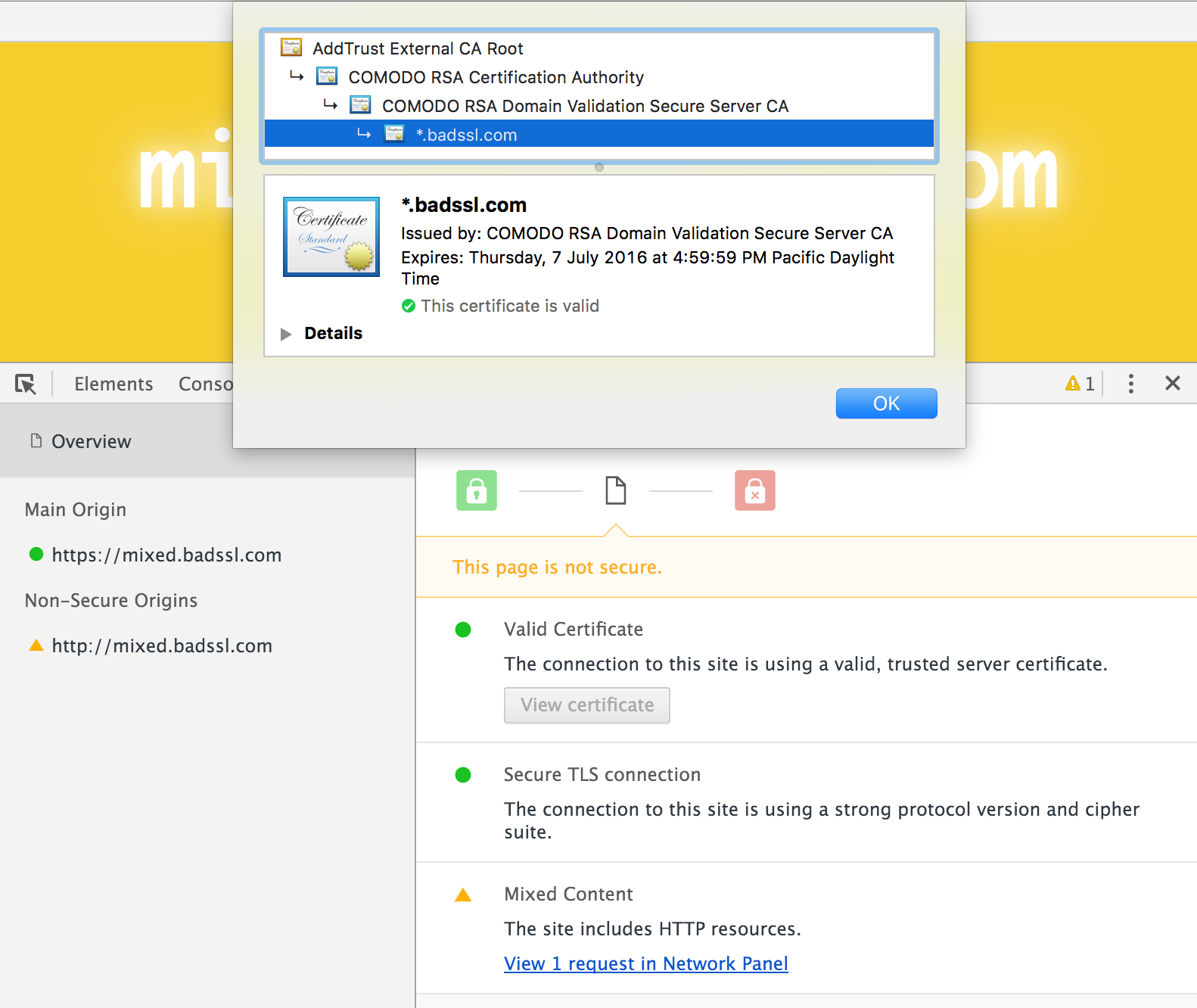
点击 View certificate 按钮可以查看main origin的服务器证书。
 不安全的网页会显示信息: This page is not secure.。
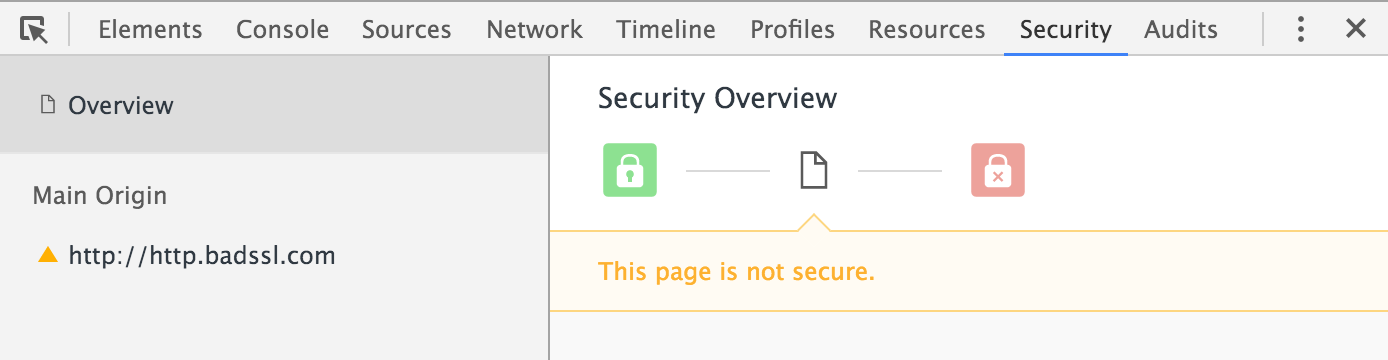
不安全的网页会显示信息: This page is not secure.。
Security面板识别两种类型的不安全网页。如果请求的页面通过HTTP提供,那么main origin被标记为不安全。

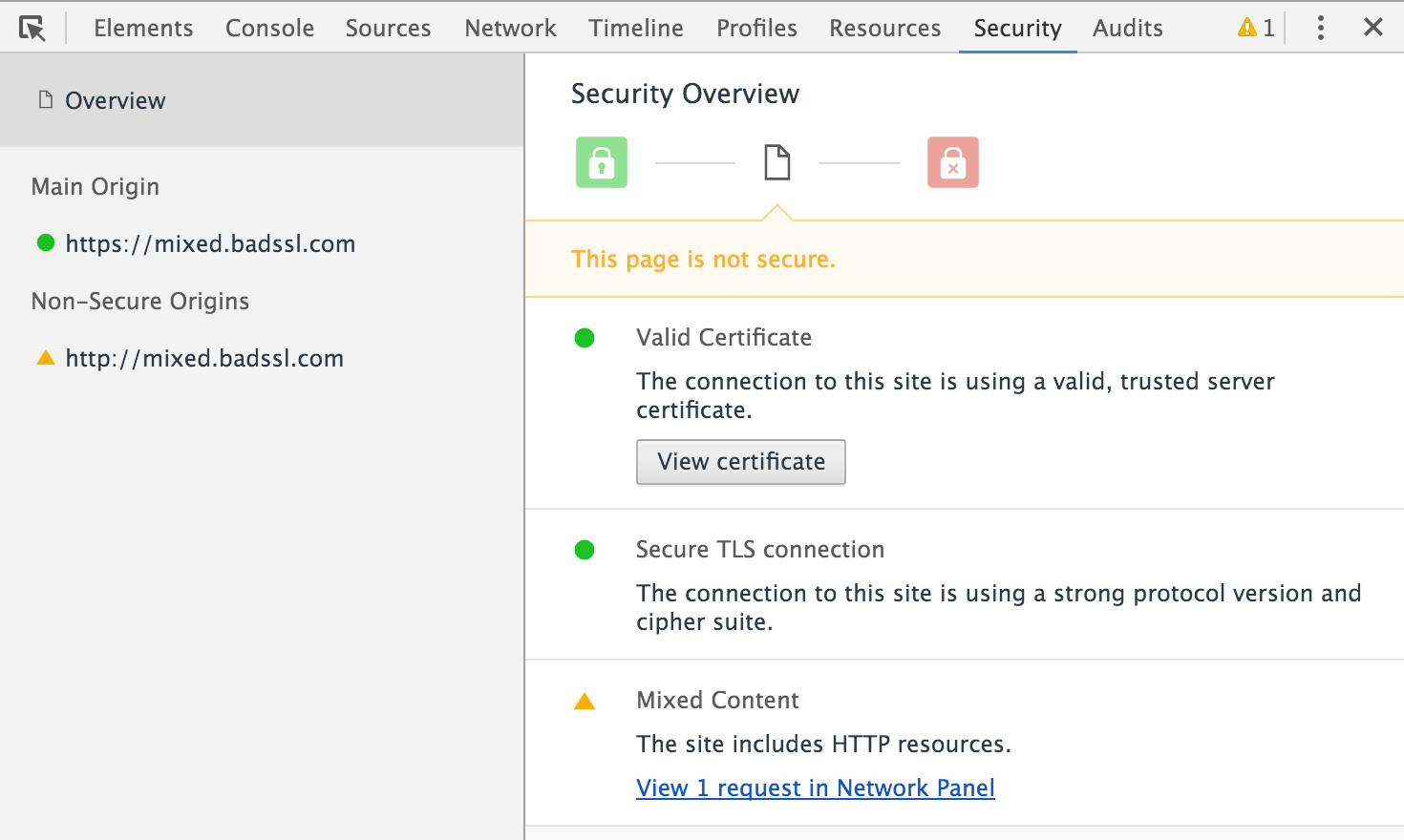
如果通过HTTPS检索所请求的页面,但该页面后续使用HTTP从其他源检索内容,那么该页面仍被标记为不安全。 这种页
面被称为混合内容页面。混合内容页面仅部分内容受保护,因为HTTP内容可以被嗅探器访问并且容易受到中间人攻击。

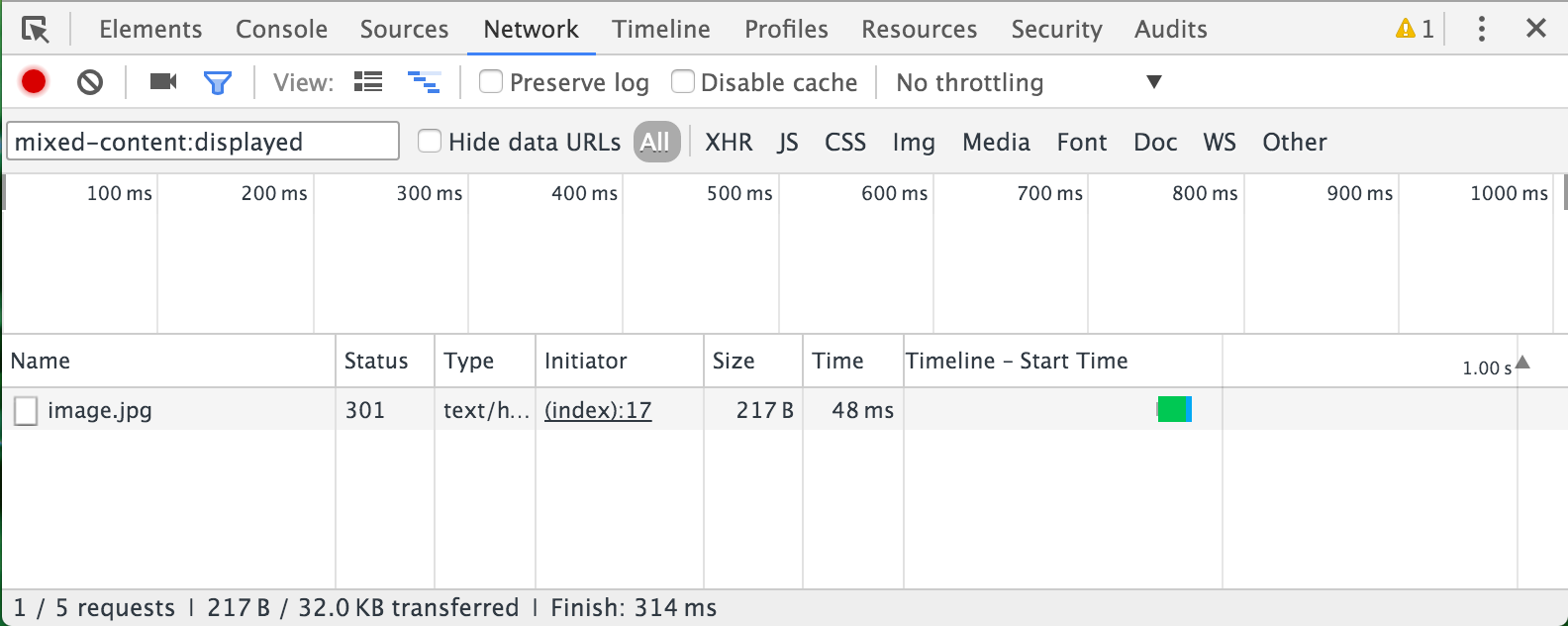
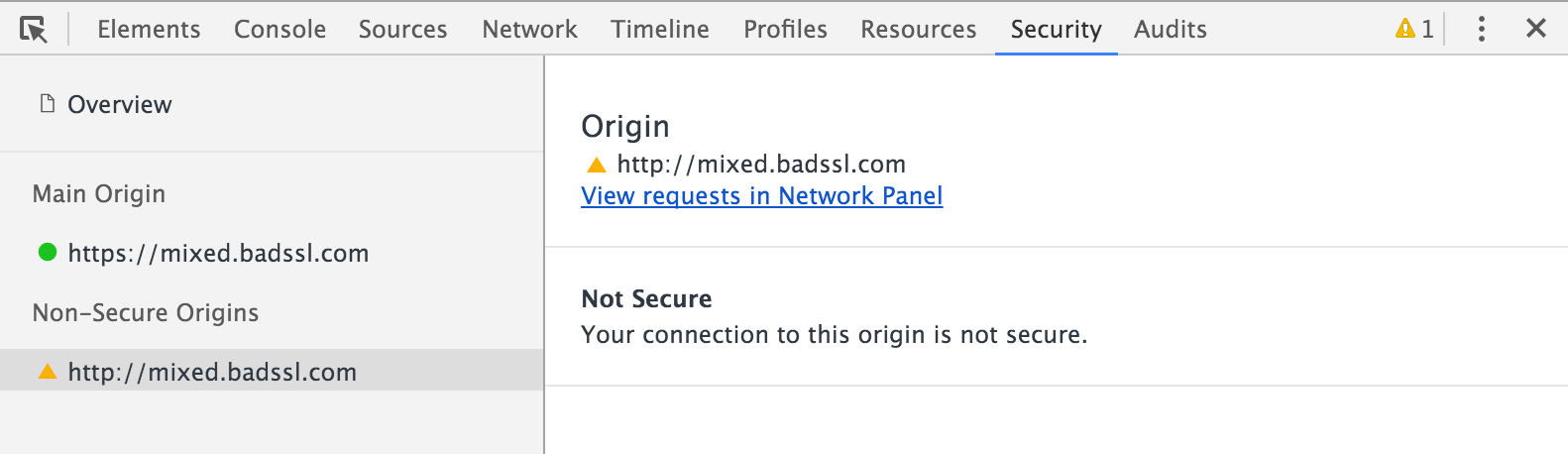
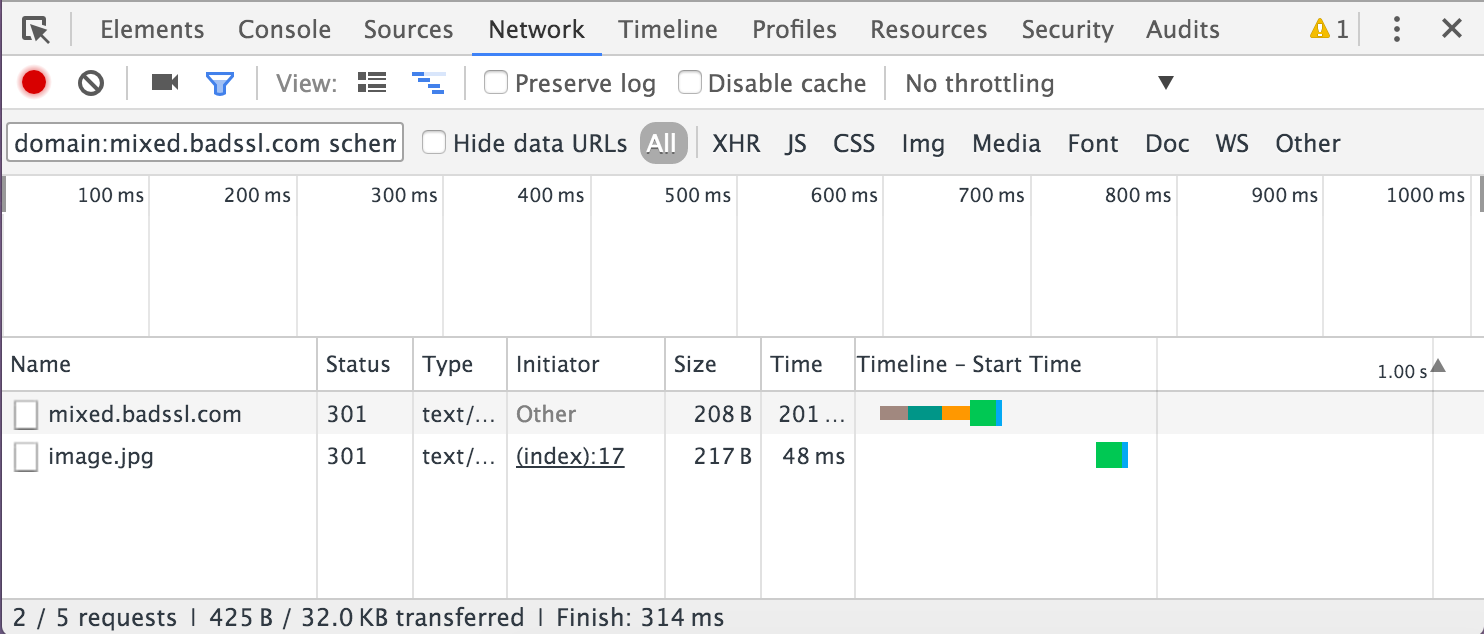
点击View request in Network Panel(在网络面板中单击查看请求)可以打开 Network(网络)面板的过滤视图,并准确地查
看通过HTTP协议提供的请求。这里显示所有来自未受保护的源的所有请求。

检查源
使用左侧面板可以检查单个安全或不安全的源。
单击安全源以查看该源的连接和证书详细信息。

如果您点击不安全的源,Security(安全)面板会显示一个链接到Network(网络)面板的过滤视图的链接。

点击这个链接可以查看来自该源的所有通过HTTP协议提供的请求。

推荐手册