
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号


调试 Progressive Web Apps
使用Application面板检查、修改和调试Web应用程序的manifests,service workers 和 service worker 缓存。
相关指南:
本指南仅讨论Application面板的功能。如果你正在寻找其他面板的帮助文档,请查阅本指南中最后一部分,其他
TL;DR
使用 App Manifest 窗格检查Web应用程序 manifest ,并触发Add to Homescreen(添加到主屏幕)事件。
使用 Service Worker 窗格可查看所有与 Service Worker 相关的任务,如取消注册或更新服务,模拟推送事件,离线,或停止Service Worker。
从Cache Storage 窗格查看Service Worker的高速缓存。
在Clear Storage窗格中单击相应的按钮,来取消注册Service Worker并清除所有存储和高速缓存。
Web app manifest
如果您希望用户能够将您的应用添加到他们的移动设备的主屏幕中,您需要一个 web app manifest。 manifest 定义应用程序如何显示在主屏幕上,指导用户从主屏幕启动,以及应用程序在启动时的样式。
相关指南:
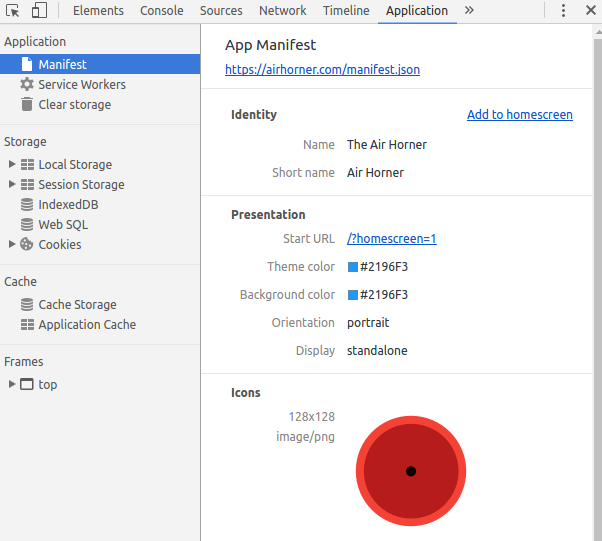
一旦您配置了 manifest,您就可以使用Application面板中的manifest窗格来查看他。

要看 manifest 源代码,单击 App Manifest 标签下面的链接(在上面的屏幕截图中为 https://airhorner.com/manifest.json)。
按Add to homescreen(添加到主屏幕)按钮以模拟添加到主屏幕事件。查看下一部分了解更多信息。
Identity和 Presentation 部分只是为了更友好的展示 manifest 源码中的字段。
Icons部分显示您所指定的每个图标。
模拟添加到主屏幕的事件
只有当该站点至少被访问两次,访问时间间隔至少有五分钟的时候,web app 才能被添加到主屏幕。在开发或调试添加
到主屏幕工作流程时,这个限制可能不是很方便。App Manifest 窗格中的Add to Homescreen(添加到主屏幕)按钮 允
许您在任何时候模拟添加到主屏幕事件。
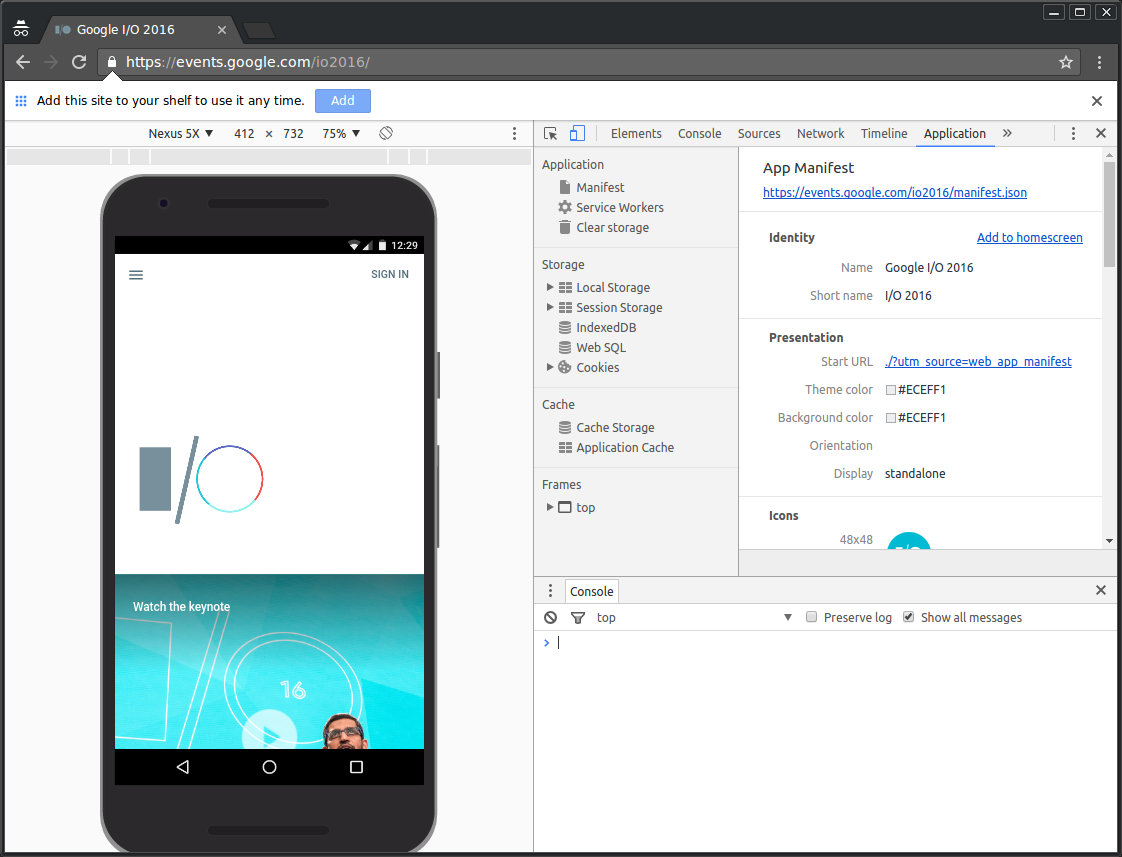
您可以使用Google I/O 2016 progressive web app测试此功能,它完全支持添加到主屏幕。在应用打开时点击Add to
Homescreen(添加到主屏幕),Chrome会显示"add this site to your shelf" banner,这是相当于移动设备的"add to
homescreen" banner 的提示。

提示:在模拟添加到主屏幕事件同时保持Console(控制台)抽屉式选项卡打开。控制台会告知您 manifest 是否有问题,
并记录有关添加到主屏幕事件生命周期内的其他信息。
Add to Homescreen(添加到主屏幕)功能还无法模拟移动设备的工作流程。注意上面的截图中触发的 "add to shelf" 提
示, 即使DevTools处于 Device 模式。但是,如果您可以将应用成功地添加到桌面上,那么它也适用于移动端。
如果你想测试真正的在移动端的体验,您可以通过远程调试将真实的移动设备连接到 DevTools,然后单击Add to
Homescreen(添加到主屏幕)按钮(在DevTools上)来在连接的移动设备上触发"add to homescreen"(添加到主屏
幕)提示。
Service workers
Service workers 是未来 web 平台的基本技术。它们是在浏览器后台运行的脚本,与网页分离。这些脚本使您可以访问
功能,而不需要网页或用户交互,如推送通知,后台同步,和离线体验。
相关指南:
Application 面板中的Service workers窗格是DevTools检查和调试Service workers的主要场所。

如果当前打开的页面已安装了Service workers,那么您将在这个窗格的列表中看到它。例如,在上面的屏幕截图
中,https://events.google.com/io2016/ URL下安装了一个Service workers。
Offline(离线)复选框使DevTools进入离线模式。这相当于Network(网络)面板中提供的离线模式,或命令菜单中的Go offline选项。
Update on reload(重新载入时更新)复选框是在每次加载页面时强制更新Service workers。
Bypass for network复选框 可绕过Service workers,并强制浏览器访问网络以获取所请求的资源。
Update(更新)按钮执行指定的Service workers 一次性更新。
Push (推送)按钮会模拟推送一个没有 payload 的通知(也称为 tickle)。
Synch (同步)按钮模拟一个后台同步事件。
Unregister(注销)按钮注销指定的service worker。查看Clear Storage以注销service workers,并通过单击按钮清
除所有缓存和存储。
Source行告诉您当前正在运行的service worker是何时安装。链接是service worker的源代码文件的名称。单击该
链接将转跳至service worker的源文件。
Status行将告诉您service worker的状态。
这一行上的数字(上面的屏幕截图中的#1)表示 service worker 已更新的次数。
如果您勾选Update on reload(重新载入时更新)复选框,您会注意到,每个页面加载时的数字会递增。
在状态旁边,您将看到start(开始)按钮(如果service worker已停止)或stop(停止)按钮(如果service worker者
正在运行)。service worker设计为随时由浏览器停止和启动。使用stop(停止)按钮按钮可以模拟显式停止
serviceworker。当需要再次唤起service worker时,用停止service worker来测试你代码的行为,是一个很好的办
法。由于关于持久性全局状态的错误假设,它经常报错。
Clients行告诉您 service worker 作用域的来源。当您勾选show all(全部显示)复选框时,focus(焦点)按钮很有用。
启用该复选框后,将列出所有已经注册的 service worker 。如果单击在不同选项卡中正在运行中的 service
worker 旁边的focus(焦点)按钮,Chrome会专注于该选项卡。
如果service worker 发生任何错误,则会出现一个Errors标签。

Service worker 缓存
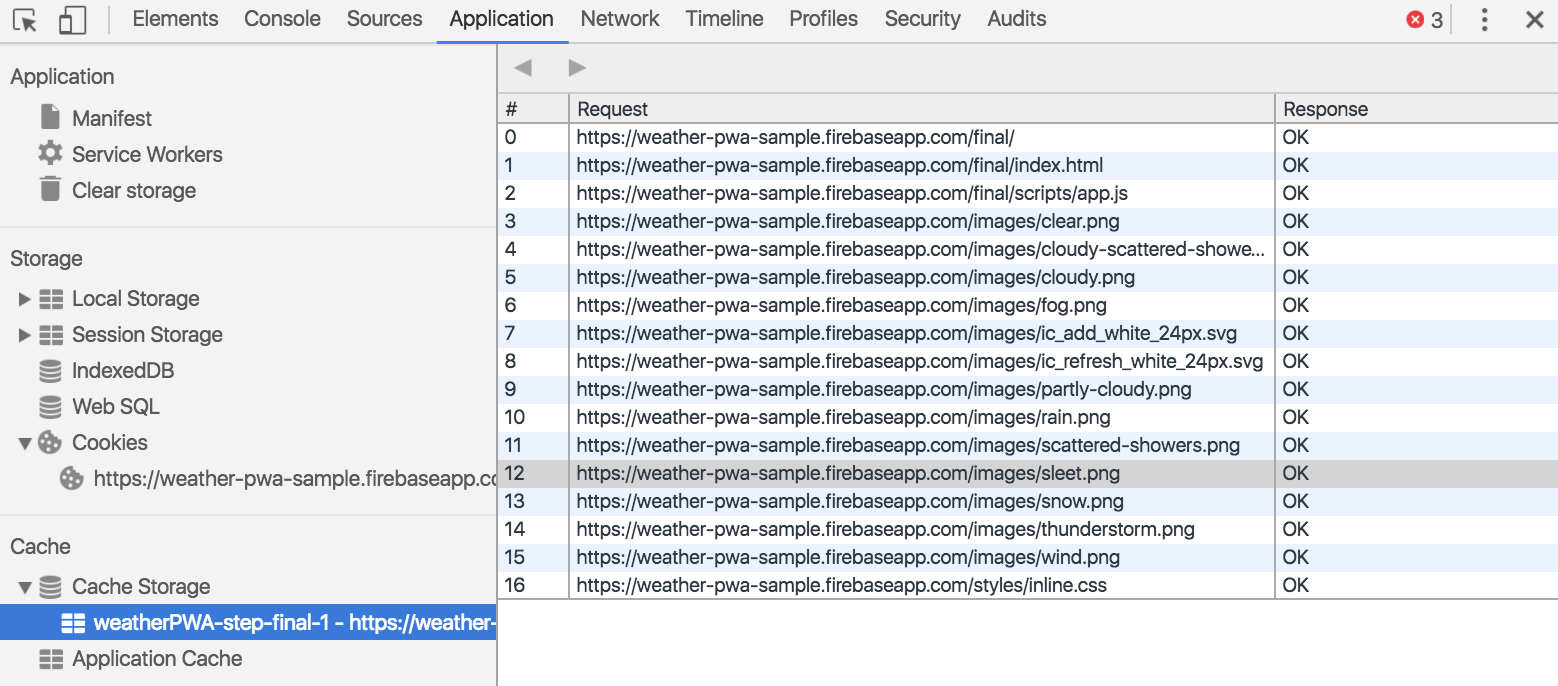
Cache Storage窗格提供已使用(service worker)Cache API缓存资源的只读列表。

请注意,第一次打开缓存并向缓存添加资源时,DevTools可能无法检测到变化。重新加载页面,您应该看到缓存。
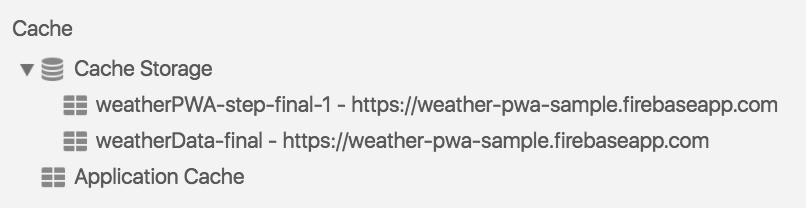
如果你打开了两个或更多的缓存,您会在Cache Storage下拉列表中看到已经缓存的文件。

清除存储
Clear Storage窗格的功能在开发渐进式web apps时非常有用。 此窗格允许您注销service workers ,并通过单击按钮清
除所有缓存和存储。 请查看以下部分了解详情。
相关指南:
清除存储
请查看以下指南,以获取有关Application面板中其他嵌入窗格的更多帮助。
相关指南:
推荐手册